 又到了每月一書的時間啦,雖然還沒看完,只是很久沒寫文章加減想要寫一點..。這本書跟其他我印象中的測試書有一些不太一樣,蠻篇應用面的,不是單獨告訴你一個測試框架,然後給你一堆不實際的案例,告訴你䅰麼寫測試,然後看完你還是不知道怎麼寫那種。介紹了很多前端(browser)、後端(node) js 的測試相關的軟體跟方法,算是比較廣泛的知識,比較沒有很深的去介紹某個東西,但是每個東西都講得還不錯,算好懂也不會太覺得太淺,四點五顆星~。
又到了每月一書的時間啦,雖然還沒看完,只是很久沒寫文章加減想要寫一點..。這本書跟其他我印象中的測試書有一些不太一樣,蠻篇應用面的,不是單獨告訴你一個測試框架,然後給你一堆不實際的案例,告訴你䅰麼寫測試,然後看完你還是不知道怎麼寫那種。介紹了很多前端(browser)、後端(node) js 的測試相關的軟體跟方法,算是比較廣泛的知識,比較沒有很深的去介紹某個東西,但是每個東西都講得還不錯,算好懂也不會太覺得太淺,四點五顆星~。
Category: 讀書筆記
JavaScript 設計模式

上個禮拜參加完 JSDC 2013 以後,我就壞掉啦,本來已經很久沒有讀程式寫程式,這裡拜突然就很熱血得衝去天瓏買了 JavaScript 設計模式跟 JavaScript 網頁應用程式設計。奇怪的是歐萊禮這本書是 Pattern 怎麼會是設計模式,那叫 Learning JavaScript Design Patterns 面子往哪襬阿!根本就是卡位…以後讀者在書局看到 同個出版社有 JavaScript 設計模式 跟 學習 JavaScript 設計模式 時情何以堪阿。。
算了…紀錄一下心得好了,由於之前都在網路上斷斷續續的學習 JavaScript 關於 prototype 繼承的資料,一直學得不是很扎實,所以之前都想寫文章來紀錄自己瞭解的程度,沒想到每次都寫的二二六六,證明自己根本沒搞懂,所以也沒什麼本事表達清楚了。
但看完這本書,突然有種任督二脈打通的感覺阿,把 Object、Prototype、__proto__,物件繼承的關係跟模擬 class 的方法,講得清清楚楚,這也佔了本書幾乎一半的篇幅,這本書最重要的其實就是這個部份啦~後面的設計模式根本只是來貼咖的~只是看完了以後有種憂傷,之前花好多時間亂學的,現在都在書上啦。。變成好像很沒價值的知識了~所以還是要把英文學好點,才能多看一點還沒翻完的…
還有各種產生物件的方法跟差異,也是詳細又清楚,之前本來覺得自己加減知道怎麼模擬 class 就還不錯了,他裡面更是解釋各種方法的優點跟缺點,一項項條列出來,又比較不同方法的差異,跟最好最通用的方法。
阿,好像是我太弱了,所以感覺學到新東西都令我開心,所以還蠻喜歡這本書的。。期待 JavaScript 網頁應用程式設計能帶給我更多新知阿。。
專案風險
最近在讀與熊共舞,看了沒幾頁隨手寫寫感想~其實好像跟專案風險無關啦…
要解決一個問題之前,要先「察覺」問題的存在,並且正視他。如果根本不願意面對問題,那問題永遠無法解決。ㄑ

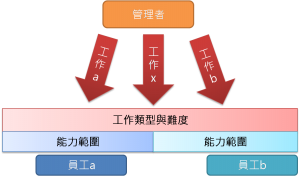
當一個管理者,在委派工作給有不同能力與專長的員工時,如果不願意面對員工或者工作有不同的差異,只看結果來評估一位員工的價值,那就是不願意面對每位員工的隱藏價值,就類似某些球隊看不見林書豪一樣…(愛跟時事的亂七八遭比喻)。為什麼會不願意面對員工的差異呢?當一個工作委派下來,而員工告知工作超出自己範圍或者不適合,來反駁管理者的計畫時,管理者對員工可能有幾種想法:
- 接受並討論
- 認為員工不夠積極
- 認為員工能力不足
而管理者通常應有優於員工決策的能力,因此較難接受反面的意見,因此管理者很容易將錯推到員工身上,而較不容易接受與討論。
在這種情境之下,會產生什麼後遺症呢?管理者只接受正面的訊息,不願意面對負面意見的存在,延伸對員工的影響是隱匿壞消息,或者不據實以報。當員工接受到能力範圍外的工作 x,只得答應以主動來盡可能表現自己的價值(老闆看的到的地方),並且隱匿可能造成的失敗。因而每個人的能力沒有辦法發揮到極限,還要想盡辦法隱匿一些資訊,使整個團隊無法互相信任,又進一步進入老闆覺得員工時常虛報工時或者能力不足的負面循環。
傳達的技術
博客來開箱文..
英文寫作風格的要素…隨便看到的..
zetman14:
等好久才一集,..
一年之初:
蠻喜歡的導演鄭有傑,早期(2006)作品~,這部片的風格跟看過其他台灣電影不太一樣,感覺很勇於嘗試去拍攝的,但也算是有點小品,有一種淡淡的一頁台北的味道。
一個車子碰撞的事件引發出不同的故事讓我想到偷拐搶騙的一段內容。
簡報藝術…內容畫面很漂亮…
![P1010201 [50]](https://mlwmlw.org/wp-content/uploads/2011/06/P1010201-50-300x168.jpg)
