孫子兵法「故用兵之法,十則圍之,五則攻之,倍則分之,敵則能戰之,少則能逃之,不若則能避之。」
Continue reading…
分類: 程式設計
丟柴濤阿~使用 ffmpeg 對監視器影片做場景動作偵測
最近家裏公寓頂樓的鐵門被偷,需要在沒有提供動作偵測的監視器影片裡面找到犯人,快轉最多 32 倍,看一天需要花 86400 / 32 / 60 = 45 分鐘,專心的坐在螢幕前面,實在很沒效率…,說不定一晃神犯人就跑了,我也做不來阿。
找半天支援物件偵測(object detection) 的 mac 軟體,都是要在軟體裡面錄完影,才會有分析結果的,例如 sighthound video ,而 windows 好像有 ispy 只是沒有電腦可以用不方便就沒有試了。
是有看到有人說用影像編輯軟體可以自動找到切割點,但是 400G 影片是要轉到什麼時候阿 XD,話說 final cut pro 好像可以?又能試用。
在網路上找半天這種資源,都是論文比較多,沒什麼可以實際用的軟體,如果有可能也是一些 library ,難不成真的要自己寫…?
react-art 前端繪圖的下一步?

React 提出一個概念,讓 HTML Tag 從元件,變成一種通用介面,所以現在 React Native,讓 App 介面可以用 React 寫,react-canvas,讓 Web 可以用像 app 一樣的 Component 卻寫出用 Canvas 繪製的網頁。
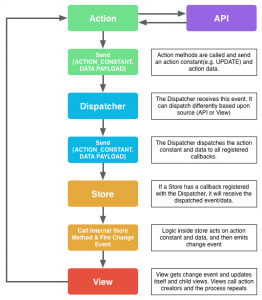
react flux 之謎
 flux 由幾項元件組成
flux 由幾項元件組成
- Action:動作,由使用者觸發 UI 所發起,為了重複利用會再包成 actionCreator 轉呼叫 dispatcher
- Dispatcher:調度者,註冊 action 的事件並對 store 做操作
- Store:儲存資料,只有 read only 的 api,要修改一律透過 dispatcher 的事件。
- View(React):透過自己的狀態或參數(或者從 Store 得來)繪製介面。
1. 為什麼要有 Dispatcher,不能爽爽的 UI 一觸發事件就去改 Store 嗎,幹麼那麼拐彎抹角
「所有電腦科學領域的問題都可以用抽象化來解決」Dispatcher 抽象化了什麼?
只有 dispatcher 才能透過 event 來修改 store 的資料,Single Source Of Truth,只要資料變了,去 dispatcher 找就知道為甚麼惹。
原本 web 的 SPA 都是綁了一堆事件在 dom 上,到處都可以 bind 到處都可以改,透過 flux 資料流或者說依賴 dispatcher,就不會找不到為什麼資料變動了。
依然是 event 的架構,但是 event 的接受者從一個黑洞,轉成一個中心點了。
2. 又包了 flux 的 action 跟 store, UI 到底是怎麼重用啦!
Container Pattern,由兩個元件組成一個是 Container 在外層是老爸,一個是 Component 在內層當兒子,Container 把狀態都存在 states,Component 的狀態都在 props,由 Container 負責接收 Store 跟觸發 action,Component 作為原始的 React View。
Component 依然是定義乾淨可重用的 view,其他事情交給老爸處理。
3. 一堆 flux 專案,到底要挑哪一個拉?
不知欸.. https://github.com/voronianski/flux-comparison 來這裡挑挑看吧
4. reflux 都沒有 dispatcher 耶?
reflux http://spoike.ghost.io/deconstructing-reactjss-flux/
所以有些專案都把 dispatcher 拿掉了,沒關係嗎。。。
因為 facebook 的架構很大很複雜,所以需要很大的彈性來處理,但是大家都很懶,覺得不需要這層抽象來處理,所以就讓 dispatcher 消失了,透過 action 跟 store 直接的溝通,簡化了繁雜的流程跟程式,但是也讓這層通訊的黑洞又出現了,要怎麼拿捏呢?
所以天曉得中間發生了什麼事情。
alt.js https://github.com/goatslacker/alt
而 altjs 就是取一半,你可以不要用到 dispatcher 讓他幫你決定預設的行為,或者自己叫出 dispatcher 來決定要怎麼做,只是都這樣了…還有差嗎@Q@?
5. ajax 要寫在哪阿阿阿阿
大都寫在 action creator,資料抓完再發回 store,維持 store 的單純性,反正 actionCreator 本來就沒什麼職責,處理 ajax 蠻適合的。
links
- 給笨蛋看的 flux .. http://blog.andrewray.me/flux-for-stupid-people/
- flux comparision http://pixelhunter.me/post/110248593059/flux-solutions-compared-by-example
佈景
突然覺得自己舊的佈景好不乾淨,花了點時間整理,所以變現在這樣拉.. Continue reading…