以往 Open Source 界的 web 開發模式比較普遍的模式是 lamp ,由 apache 提供穩定且強大的網頁伺服器,並由 PHP 提供一套簡單的直譯語言,可以簡單的存取資料庫,輸出 html,對一般初學者來說非常容易入手,而對於老手來說 PHP 也提供了不少的彈性來組織大型的應用程式。
分類: 程式設計
jQurey 套件
用 jQuery 來實作一種 css float 無法達成的 float 方式,會自動往上補。在 resize 時還有特效,很酷…
應該會有特殊情境需要用到~
http://elrte.org/ elRTE
用 jQuery UI 開發所見即所得(WYSIWYG)編輯器,完整度剖高,乍看之下有 tinymce 的感覺。
基於 jQuery 速度跟大小與發展上應有他的優勢在。
他還另外開發了一套 elFinder 有綁在編輯器裡面的檔案管理功能,也很強大完整。
支援各式檔案操作甚至可以拖曳~我自己找過元件來兜過,當時沒有發現他,不然應該會基於他來改~
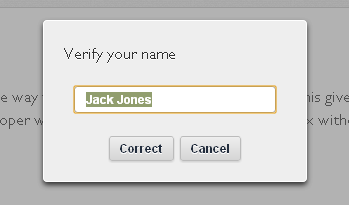
http://thrivingkings.com/apprise/ pop dialog 工具
現在系統開發上都用 jquery prompt 來實作,主要是有參考樣式作為基底,功能上與這個大圖小異,
看喜歡哪種樣式與 api 選用囉~
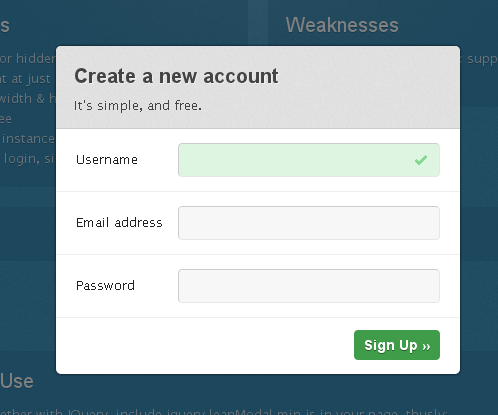
leanModel http://leanmodal.finelysliced.com.au/
彈跳視窗,類似 jQuery dailog 不過樣式蠻漂亮的,且似乎對製作輸入的介面很親和…
dropkick http://jamielottering.github.com/DropKick/
自製的下拉式選單,可以用來替代 select ,因可具有 html 的特性與樣式。
只是不會因應捲軸位置而往上擺。
資料來源:
- webappers 很棒的網站資源介紹 http://www.webappers.com/
node.js c++ module
來源:https://www.cloudkick.com/blog/2010/aug/23/writing-nodejs-native-extensions/ , http://lupomontero.e-noise.com/blog/writing-node-js-modules-in-cpp
程式碼:https://github.com/pquerna/node-extension-examples/tree/master/helloworld
由於 Node.js 是採用 v8 作為引擎,所以要擴充他的物件與函式,也算是寫 v8 的模組。
因為我也是 c++ noobie…,所以用初學者的觀點介紹一下這個最簡單的模組好了。以下有範例與說明
MySQL cache and memcache
jquery checkbox tree
有幾套不錯的,這種類的 plugin 有幾個點可以比較,樣式、選擇後影響子節點的方式、維護。
描述一下關於這個套件需要實作的點。
- 點上層下層應該被全選,下層全取消上層也會被取消。有相依關係。
- 如果下層被沒有被全選,上層應要有中間的狀態,一般在安裝軟體套件會用框框表示。
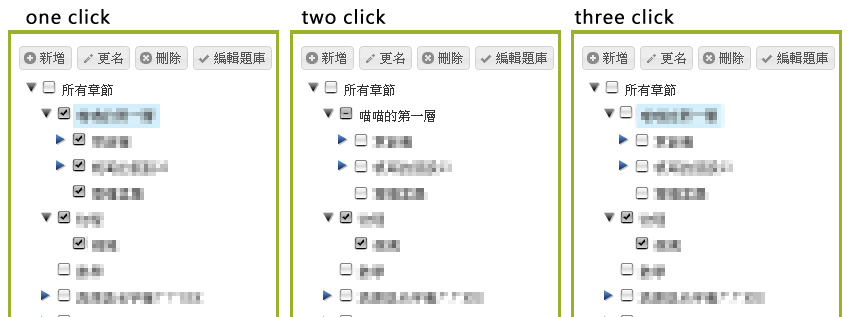
但這種模式並不能滿足所有的需求,我的需求是我選了一個點以後,不一定要連動下面的層級,或者是選了一個點以後也不要連動上面的層級。依照這種都不需要連動的概念,實作上就完全沒辦法輔助到使用者。所以我想要用第三種狀態來表示一個概念,來修改一套既能不連動又可以輔助的 plugin。
使用概念如下圖:
—
一套是 http://code.google.com/p/checkboxtree/ 關於事件與設定的功能頗完整,但是沒樣式,沒特別要求就用他吧,簡單且完整性高,參數丟法不太喜歡。
—
另外一套是 checktree http://project.yctin.com/checktree/
這個版本是經由第三方修改一些 bug 的因為原版沒維護了,裡面有寫歷史專案的追溯,不喜歡可以自己找原版。這版本有支援半選取的狀態,且有樣式,但輔助函式過少。
有個小 bug ,只有一個元素然後很多層的時候會發生半選取算法錯誤,因為要下而上觸發而不是由上而下~
125 行
$(this).parents(“ul”).siblings(“:checkbox”).change();
改成
$($(this).parents(“ul”).siblings(“:checkbox”).get().reverse()).change();
—
這套樣式與功能超多,因此略閒肥大,不是我的菜…但是介面可以參考。
http://wwwendt.de/tech/dynatree/doc/samples.html