
最近在把即將關閉的 parse 搬到 open source 的 parse server 紀錄一些踩到的雷 XD

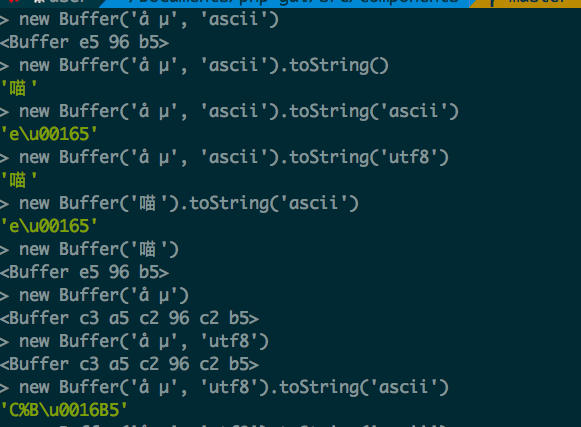
在 IE 11 存在一個 query sting 的 bug,會發生的情況是網址 GET 有中文時,在其他瀏覽器下會先做 urlencode 再傳輸。只有 IE11 不會(包含 Windows Phone 的 IE11),所以 server 會收到像是 å–µ 的字,這字是把 utf8 編碼的字元當做 ascii encode 時產生的樣子。

JavaScript 的生態自從 node 出現以後,一切都變了樣,非同步變成更需要用心處理的事,這幾年從 ES6 把 Promise 標準化,發展到了 ES7 的 async/await。那在現在甚至未來幾年,在遇到非同步的問題時,最佳解會是什麼呢?
讓我們從 Promise 說起吧…先複習一下

React 提出一個概念,讓 HTML Tag 從元件,變成一種通用介面,所以現在 React Native,讓 App 介面可以用 React 寫,react-canvas,讓 Web 可以用像 app 一樣的 Component 卻寫出用 Canvas 繪製的網頁。
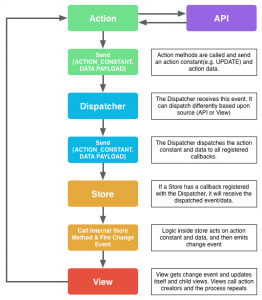
 flux 由幾項元件組成
flux 由幾項元件組成
1. 為什麼要有 Dispatcher,不能爽爽的 UI 一觸發事件就去改 Store 嗎,幹麼那麼拐彎抹角
「所有電腦科學領域的問題都可以用抽象化來解決」Dispatcher 抽象化了什麼?
只有 dispatcher 才能透過 event 來修改 store 的資料,Single Source Of Truth,只要資料變了,去 dispatcher 找就知道為甚麼惹。
原本 web 的 SPA 都是綁了一堆事件在 dom 上,到處都可以 bind 到處都可以改,透過 flux 資料流或者說依賴 dispatcher,就不會找不到為什麼資料變動了。
依然是 event 的架構,但是 event 的接受者從一個黑洞,轉成一個中心點了。
2. 又包了 flux 的 action 跟 store, UI 到底是怎麼重用啦!
Container Pattern,由兩個元件組成一個是 Container 在外層是老爸,一個是 Component 在內層當兒子,Container 把狀態都存在 states,Component 的狀態都在 props,由 Container 負責接收 Store 跟觸發 action,Component 作為原始的 React View。
Component 依然是定義乾淨可重用的 view,其他事情交給老爸處理。
3. 一堆 flux 專案,到底要挑哪一個拉?
不知欸.. https://github.com/voronianski/flux-comparison 來這裡挑挑看吧
4. reflux 都沒有 dispatcher 耶?
reflux http://spoike.ghost.io/deconstructing-reactjss-flux/
所以有些專案都把 dispatcher 拿掉了,沒關係嗎。。。
因為 facebook 的架構很大很複雜,所以需要很大的彈性來處理,但是大家都很懶,覺得不需要這層抽象來處理,所以就讓 dispatcher 消失了,透過 action 跟 store 直接的溝通,簡化了繁雜的流程跟程式,但是也讓這層通訊的黑洞又出現了,要怎麼拿捏呢?
所以天曉得中間發生了什麼事情。
alt.js https://github.com/goatslacker/alt
而 altjs 就是取一半,你可以不要用到 dispatcher 讓他幫你決定預設的行為,或者自己叫出 dispatcher 來決定要怎麼做,只是都這樣了…還有差嗎@Q@?
5. ajax 要寫在哪阿阿阿阿
大都寫在 action creator,資料抓完再發回 store,維持 store 的單純性,反正 actionCreator 本來就沒什麼職責,處理 ajax 蠻適合的。
links