在 IE 11 存在一個 query sting 的 bug,會發生的情況是網址 GET 有中文時,在其他瀏覽器下會先做 urlencode 再傳輸。只有 IE11 不會(包含 Windows Phone 的 IE11),所以 server 會收到像是 å–µ 的字,這字是把 utf8 編碼的字元當做 ascii encode 時產生的樣子。
但是在正常的瀏覽器行為會自動編碼解碼 utf8 傳輸,所以一切都會正常。
Buffer
JavaScript 所有字串都是用 utf8 編碼,所以要處理 ascii 的編碼,就需要用 node 的 Buffer 物件來處理這種轉碼的問題。
例如要解出「å–µ」正確的字方法是:
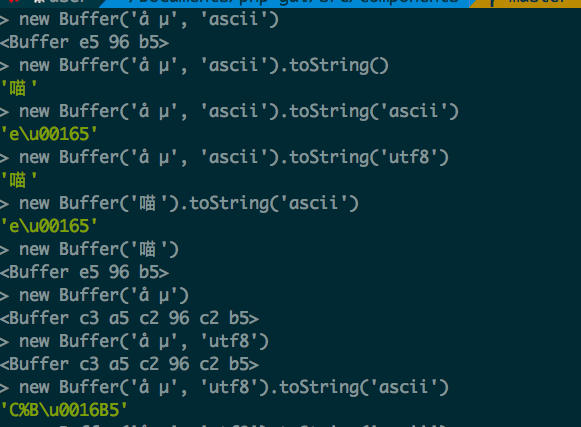
var buf;
buf = new Buffer('喵');
// <Buffer e5 96 b5>
buf = new Buffer('å–µ', 'ascii');
// <Buffer e5 96 b5>
console.log(buf.toString());
// 喵
Solution
但是如果送過來的 query string 你不知道是 utf8 還是 ascii 編碼的字,就無法處理這件事了。
找半天沒有一個 npm 的 library 可以處理,要轉都沒問題,但是判斷就無法。
然後我就激起一個想法,如果我用 utf8 解碼以後的結果跟原本一樣,他就是 utf8 吧!以此想法延伸最後寫出來的程式如下,大致就解決了我的問題。
function wtf8(input) {
var ascii = new Buffer(input, 'ascii').toString();
return ascii == new Buffer(ascii, 'ascii').toString() ? input: ascii;
}
console.log(wtf8('å–µ'));
// 喵
console.log(wtf8('喵'));
// 喵
MSDN 描述這個問題的文章
https://blogs.msdn.microsoft.com/ieinternals/2014/04/22/unicode-in-url-changes-for-ie11/