可能是 WordPress 3.2.1 的 jQuery 版本變更了,造成 SlimStat-Ex js 執行錯誤,造成整個頁面無法產生。
把這行改成這樣就好了。
if (!((el.attr('title') == '') || (typeof(el.attr('title')) == 'undefined'))) {
看起來是 jQuery().attr(‘title’) 是空值時的回傳值改變了。
—
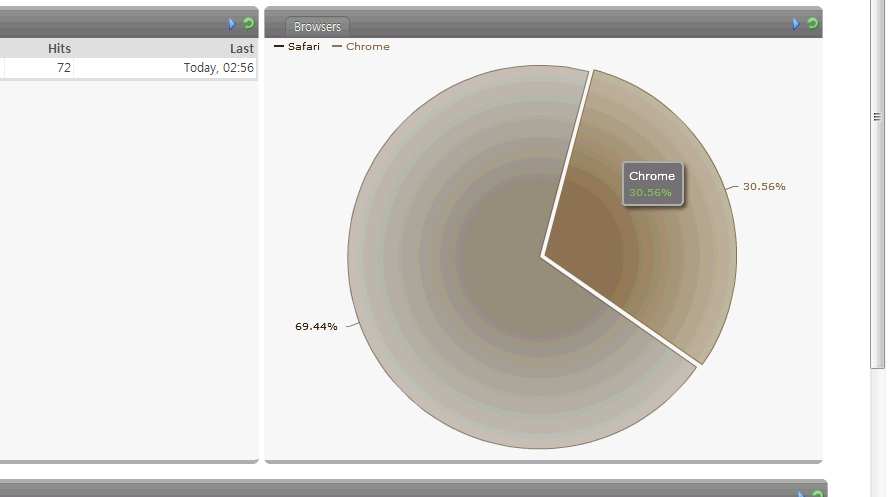
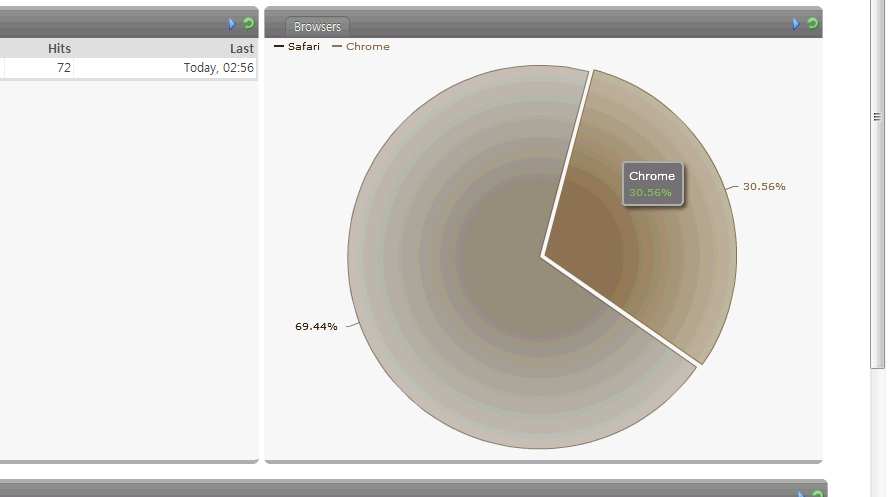
由於原始版本已經沒有維護了,這個版本的瀏覽器判斷有些舊了,沒有把 chrome 包含進去,我想要把他加入統計所以改了一些地方~
程式碼是參考原始的 slimstat 的
function parse_browser(..) {
..
432 } else {
433 $info['version'] = $sniff[3];
434 }
+435 if($info['browser'] == '190' || $info['browser'] == '191') {
+436 mb_eregi( "^([0-9]*).(.*)$", $info['version'], $v );
+437 $info['version'] = $v[1];
438 }
439 if ( sizeof( $sniff ) == 5 && $info['platform'] == '-1' ) {
440 $info['platform'] = $sniff[4];
441 }
..
}
function _determineBrowser(..) {
..
455 array( 'netscape', '1', 'netscape[0-9]?/([[:digit:]\.]+)', 1 ),
+456 array( 'chrome', '190', 'chrome/([[:digit:]\.]+)', 1 ),
+457 array( 'chromium', '191', 'chromium/([[:digit:]\.]+)', 1 ),
458 array( 'safari', '2', 'safari/([[:digit:]\.]+)', 1, '10' ),
459 array( 'icab', '3', 'icab/([[:digit:]\.]+)', 1, '10' ),
..
}
$this->browserString2ID = array(....., 'Chrome' => '190', 'Chromium' => '191');
$id2browser = array(..
190 =>'Chrome' , 191 => 'Chromium'
..
);

這樣就不會再誤判成 Safari 了,附上我修改完的版本…
wp-slimstat-ex-mlwmlw.tar
or
https://github.com/mlwmlw/wp-slimstat-ex