用 jQuery 來實作一種 css float 無法達成的 float 方式,會自動往上補。在 resize 時還有特效,很酷…
應該會有特殊情境需要用到~
http://elrte.org/ elRTE
用 jQuery UI 開發所見即所得(WYSIWYG)編輯器,完整度剖高,乍看之下有 tinymce 的感覺。
基於 jQuery 速度跟大小與發展上應有他的優勢在。
他還另外開發了一套 elFinder 有綁在編輯器裡面的檔案管理功能,也很強大完整。
支援各式檔案操作甚至可以拖曳~我自己找過元件來兜過,當時沒有發現他,不然應該會基於他來改~
http://thrivingkings.com/apprise/ pop dialog 工具
現在系統開發上都用 jquery prompt 來實作,主要是有參考樣式作為基底,功能上與這個大圖小異,
看喜歡哪種樣式與 api 選用囉~
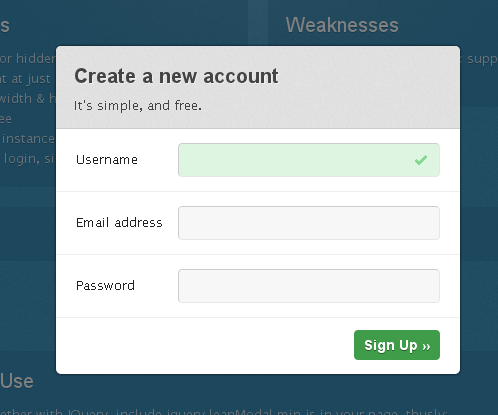
leanModel http://leanmodal.finelysliced.com.au/
彈跳視窗,類似 jQuery dailog 不過樣式蠻漂亮的,且似乎對製作輸入的介面很親和…
dropkick http://jamielottering.github.com/DropKick/
自製的下拉式選單,可以用來替代 select ,因可具有 html 的特性與樣式。
只是不會因應捲軸位置而往上擺。
資料來源:
- webappers 很棒的網站資源介紹 http://www.webappers.com/