有幾套不錯的,這種類的 plugin 有幾個點可以比較,樣式、選擇後影響子節點的方式、維護。
描述一下關於這個套件需要實作的點。
- 點上層下層應該被全選,下層全取消上層也會被取消。有相依關係。
- 如果下層被沒有被全選,上層應要有中間的狀態,一般在安裝軟體套件會用框框表示。
但這種模式並不能滿足所有的需求,我的需求是我選了一個點以後,不一定要連動下面的層級,或者是選了一個點以後也不要連動上面的層級。依照這種都不需要連動的概念,實作上就完全沒辦法輔助到使用者。所以我想要用第三種狀態來表示一個概念,來修改一套既能不連動又可以輔助的 plugin。
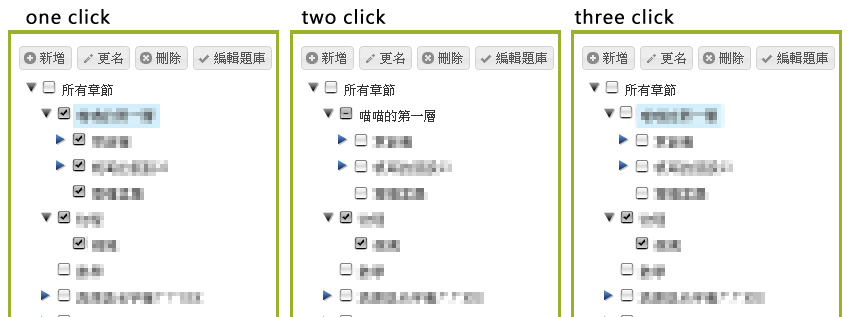
使用概念如下圖:
—
一套是 http://code.google.com/p/checkboxtree/ 關於事件與設定的功能頗完整,但是沒樣式,沒特別要求就用他吧,簡單且完整性高,參數丟法不太喜歡。
—
另外一套是 checktree http://project.yctin.com/checktree/
這個版本是經由第三方修改一些 bug 的因為原版沒維護了,裡面有寫歷史專案的追溯,不喜歡可以自己找原版。這版本有支援半選取的狀態,且有樣式,但輔助函式過少。
有個小 bug ,只有一個元素然後很多層的時候會發生半選取算法錯誤,因為要下而上觸發而不是由上而下~
125 行
$(this).parents(“ul”).siblings(“:checkbox”).change();
改成
$($(this).parents(“ul”).siblings(“:checkbox”).get().reverse()).change();
—
這套樣式與功能超多,因此略閒肥大,不是我的菜…但是介面可以參考。
http://wwwendt.de/tech/dynatree/doc/samples.html